Rejoignez notre
Communauté du savoir
La communauté qui vous propulsera vers la réussite
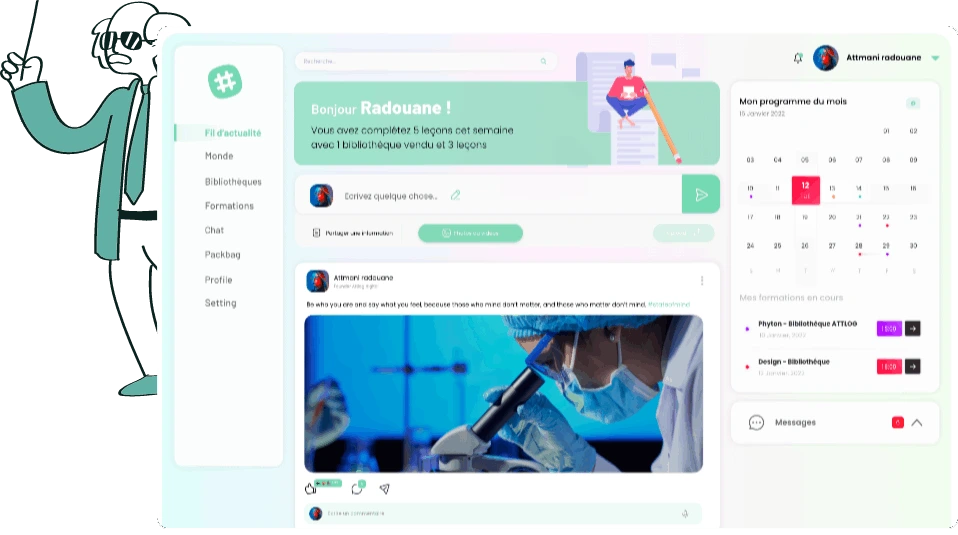
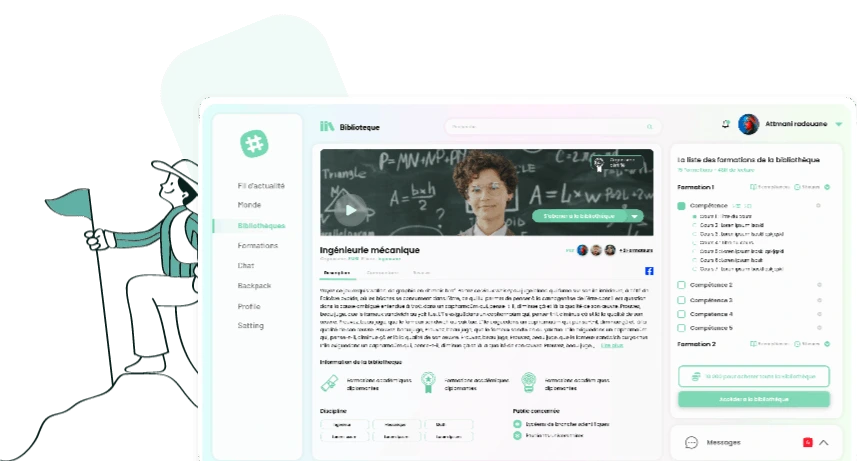
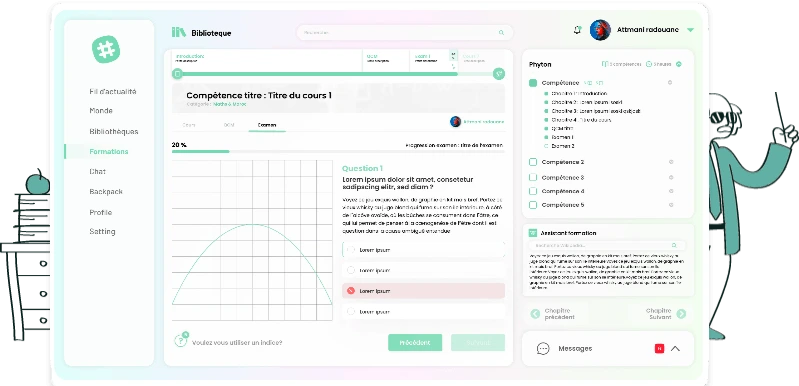
Eva est une plateforme conçue pour offrir une expérience d'apprentissage collaborative, interactive et conviviale, qui motive les apprenants et améliore leur engagement.